
A collection of inspirational websites using media queries and responsive web design. Curated by Eivind Uggedal. A Twitter account is needed to submit sites and vote for the sites you like. Sign in with Twitter Subscribe to a feed of the latest highlighted sites. Initially, this course unfolds with all the fundamentals on the liquid/fluid responsive design philosophy along with various examples of websites. Afterward, we will explore the magic of media queries by diving deep into the WHATs, WHYs, and HOWs of using media queries.
CSS Media Queries - More Examples
Media queries are a key part of responsive web design, as they allow you to create different layouts depending on the size of the viewport, but they can also be used to detect other things about the environment your site is running on, for example whether the user is using a touchscreen rather than a mouse. The best way to study responsive web design and media queries is to get a glimpse of them in action. Here's a brief list containing some sites that I found impressive. With each site, don't just look at the design, test it by resizing your browser window.
Media Queries Responsive Design Tool
Let us look at some more examples of using media queries.
Media queries are a popular technique for delivering a tailored style sheet to different devices. To demonstrate a simple example, we can change the background color for different devices:
Example
body {
background-color: tan;
}
/* On screens that are 992px or less, set the background color to blue */
@media screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less, set the background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
Do you wonder why we use exactly 992px and 600px? They are what we call 'typical breakpoints' for devices. You can read more about typical breakpoints in our Responsive Web Design Tutorial.
Media Queries For Menus
In this example, we use media queries to create a responsive navigation menu, that varies in design on different screen sizes.
Large screens:
Small screens:
Example
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
Media Queries For Columns
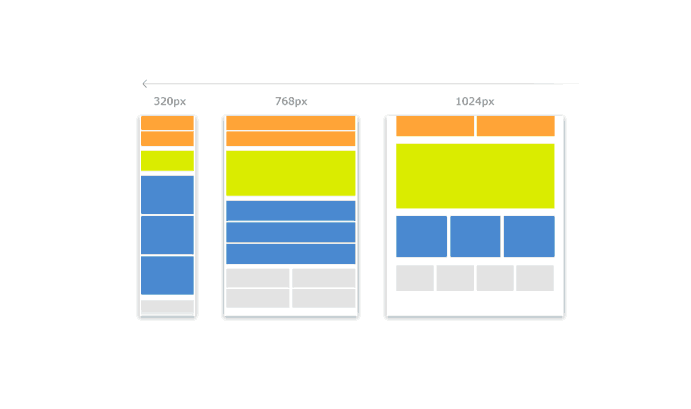
A common use of media queries, is to create a flexible layout. In this example, we create a layout that varies between four, two and full-width columns, depending on different screen sizes: Annotate 2 0 6.
Example
.column {
float: left;
width: 25%;
}
/* On screens that are 992px wide or less, go from four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
Tip: A more modern way of creating column layouts, is to use CSS Flexbox (see example below). However, it is not supported in Internet Explorer 10 and earlier versions. If you require IE6-10 support, use floats (as shown above).
To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.

A collection of inspirational websites using media queries and responsive web design. Curated by Eivind Uggedal. A Twitter account is needed to submit sites and vote for the sites you like. Sign in with Twitter Subscribe to a feed of the latest highlighted sites. Initially, this course unfolds with all the fundamentals on the liquid/fluid responsive design philosophy along with various examples of websites. Afterward, we will explore the magic of media queries by diving deep into the WHATs, WHYs, and HOWs of using media queries.
CSS Media Queries - More Examples
Media queries are a key part of responsive web design, as they allow you to create different layouts depending on the size of the viewport, but they can also be used to detect other things about the environment your site is running on, for example whether the user is using a touchscreen rather than a mouse. The best way to study responsive web design and media queries is to get a glimpse of them in action. Here's a brief list containing some sites that I found impressive. With each site, don't just look at the design, test it by resizing your browser window.
Media Queries Responsive Design Tool
Let us look at some more examples of using media queries.
Media queries are a popular technique for delivering a tailored style sheet to different devices. To demonstrate a simple example, we can change the background color for different devices:
Example
body {
background-color: tan;
}
/* On screens that are 992px or less, set the background color to blue */
@media screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less, set the background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
Do you wonder why we use exactly 992px and 600px? They are what we call 'typical breakpoints' for devices. You can read more about typical breakpoints in our Responsive Web Design Tutorial.
Media Queries For Menus
In this example, we use media queries to create a responsive navigation menu, that varies in design on different screen sizes.
Large screens:
Small screens:
Example
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
Media Queries For Columns
A common use of media queries, is to create a flexible layout. In this example, we create a layout that varies between four, two and full-width columns, depending on different screen sizes: Annotate 2 0 6.
Example
.column {
float: left;
width: 25%;
}
/* On screens that are 992px wide or less, go from four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
Tip: A more modern way of creating column layouts, is to use CSS Flexbox (see example below). However, it is not supported in Internet Explorer 10 and earlier versions. If you require IE6-10 support, use floats (as shown above).
To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
To learn more about Responsive Web Design, read our Responsive Web Design Tutorial.
Example
.row {
display: flex;
flex-wrap: wrap;
}
/* Create four equal columns */
.column {
flex: 25%;
padding: 20px;
}
/* On screens that are 992px wide or less, go from four columns to two columns */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
Hide Elements With Media Queries
Another common use of media queries, is to hide elements on different screen sizes:
Example
@media screen and (max-width: 600px) {
div.example {
display: none;
}
}
Media Queries Responsive Design Website
Change Font Size With Media Queries
You can also use media queries to change the font size of an element on different screen sizes:
Example
@media screen and (min-width: 600px) {
div.example {
font-size: 80px;
}
}
/* If screen size is 600px wide, or less, set the font-size of
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
Flexible Image Gallery
In this example, we use media queries together with flexbox to create a responsive image gallery:
Example
Try it Yourself »Flexible Website
In this example, we use media queries together with flexbox to create a responsive website, containing a flexible navigation bar and flexible content.
Example
Try it Yourself »Orientation: Portrait / Landscape
Media queries can also be used to change layout of a page depending on the orientation of the browser. 10 times slot machine.
Epic games fortnite mobile controller. You can have a set of CSS properties that will only apply when the browser window is wider than its height, a so called 'Landscape' orientation:
Example
Use a lightblue background color if the orientation is in landscape mode:
body {
background-color: lightblue;
}
}
Min Width to Max Width
You can also use the (max-width: .) and (min-width: .) values to set a minimum width and a maximum width. Keycue 8 1 download free.
For example, when the browser's width is between 600 and 900px, change the appearance of a
Example
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Using an additional value: In the example below, we add an additional media query to our already existing one using a comma (this will behave like an OR operator):
Example
@media screen and (max-width: 900px) and (min-width: 600px), (min-width: 1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
CSS @media Reference
For a full overview of all the media types and features/expressions, please look at the @media rule in our CSS reference.
Tip: To learn more about responsive web design (how to target different devices and screens), using media query breakpoints, read our Responsive Web Design Tutorial.
